« 2006年01月 | メイン | 2006年03月 »
2006年02月28日
2006年02月27日
Plagger::Plugin::Filter::StripImage
imgタグを削除するplugin
- module: Filter::StripImage
config:
ban:
- "http://example.com/img/*"
- "*/spacer.gif"
な形で利用できるハズ。
Text::Globを利用しているので、glob
likeなURLマッチングができます。
いろいろやるならHTML::Scrubberとかを利用したほうがいいな。
Plagger::Plugin::Filter::StripImage
http://nomadscafe.jp/archives/plagger/StripImage.pm
Plagger::Plugin::Publish::Growl
Publish::MSAgentをみて思いついた。
Mac OS XのGrowlへnotify

GrowlはじめてつかったーYo。
package Plagger::Plugin::Publish::Growl;
use strict;
use base qw( Plagger::Plugin );
use Encode;
use Mac::Growl;
sub register {
my($self, $context) = @_;
$context->register_hook(
$self,
'publish.init' => \&initialize,
'publish.entry' => \&entry,
);
}
sub initialize {
my ($self, $context) = @_;
my @updates;
for my $update ($context->update->feeds){
push @updates, encode_utf8($update->title_text);
}
Mac::Growl::RegisterNotifications("plagger", [@updates],[@updates]);
}
sub entry {
my($self, $context, $args) = @_;
Mac::Growl::PostNotification(
"plagger",
encode_utf8($args->{feed}->title_text),
encode_utf8($args->{entry}->title_text),
encode_utf8($args->{entry}->body_text)
);
}
1;
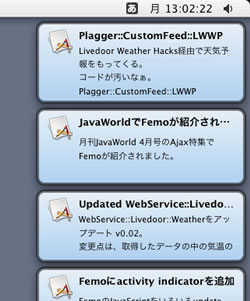
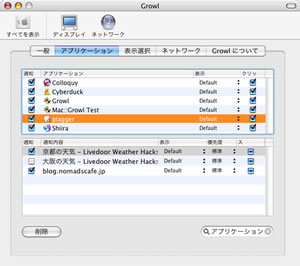
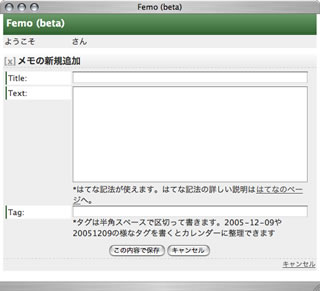
設定画面は下のような感じ。Feedごとのon/offもできる。

アイコンをどうにかしたいような気がする。
__追記__
Notify::Growlでマージされてます。
2006年02月26日
Plagger::Plugin::CustomFeed::LWWS
Livedoor Weather Hacks経由で天気予報をもってくる。
コードが汚いなぁ。
Plagger::Plugin::CustomFeed::LWWS
http://nomadscafe.jp/archives/plagger/LWWS.pm
2006年02月24日
JavaWorldでFemoが紹介されました。
月刊JavaWorld 4月号のAjax特集でFemoが紹介されました。
記事は檜山正幸のキマイラ飼育記の檜山さんによるもの。
http://d.hatena.ne.jp/m-hiyama/20060221/1140507009
Ajaxのアプリケーションということで、Ajax Whoisやqooqleと一緒に紹介されていました。
XMLHttpRequestやJSON、Flashとの対比など丁寧にまとめてある感じがしました。
ありがたいことに見本誌もいただいたので、普段あまり読まないJavaの雑誌ですが、あとでじっくり。
WEB+DB PRESS
Vol.31でもAjax/JavaScript特集やってますね。
こっちはid:naoyaとid:secondlife等によるもので、prototype.jsとかrailsとかバリバリ。
Updated WebService::Livedoor::Weather
WebService::Livedoor::Weatherをアップデート v0.02。
変更点は、取得したデータの中の気温のところで、
気温データが入ってなかった場合
'temperature' => {
'max' => {
'fahrenheit' => { },
'celsius' => { }
}
},
とhashrefになってしまっていたので、その場合undefになるように処理を加えました。
Plagger::Plugin::CustomFeed::LWWSも作成中。

Rule::DateTimeCronとPublish::MobileMail(まだない)と組み合わせると幸せになれるかも。
もしくは、普通に配布しているRSSをSubscription::ConfigとSmartFeedでもできるかもしれない。このあたりがPerl的でPlaggerの面白いところ。
2006年02月21日
Femoにactivity indicatorを追加
FemoのJavaScriptをいろいろupdate。
Yellow
Fadeのタイミングを変更したり、遅いと言われるgetElementsByClassNamesを他の手段に変更しました。サーバの方は何も変わっていないのですが、体感的にページの切り替えが速くなったような気がします。
今回の変更で、Ajaxによるelement取得中にactivity indicator(loading中のanimation image)をつけてみました。
「![]() 」です。
」です。
SanBaldo
» Blog Archive » Ajax loading animated gif
から頂きました。(ライセンス:totally freeeeeeeeeeee!!)
いくつかデファクトっぽいのがあるなかで、これを選んだ理由は、小さいからです。
Femoの特徴であるサクサク感を出すのにはいい感じだと思います。赤いのもよいです。
2006年02月16日
feedburnerはDNS lookupの結果もキャッシュしている?
昨日の夜から当blogのFeedにアクセス不能になってました。
原因は昨日、(自宅サーバなので)ブロードバンドルータを再起動したことで、feedburner(jp)のクローリングがStopしたいた事です。
feedburnerはfeedのhostの名前解決結果を、かなりきつくキャッシュしているような気がします。
今の時間まで20時間ぐらい経っていたのですが、Feedの画面がエラー画面になってしまい、feedburner側でtimeoutしているメッセージが表示されてました。スクリーンショット取っておくの忘れました。
解決方法として、ApacheのServerAliasで別のhost名でもfeedにアクセスできるようにしてそっちを設定しました。
前のIPアドレスにアクセスしようとしているのか、実際のところは分かりませんが、もしDNSの名前解決結果を必要以上にキャッシュしているのなら、自宅サーバとかDNSラウンドロビンとかにはちょっと困った仕様じゃないかなぁ。
追記:
フォーラムトップからDNSで検索するとそれっぽいのがいくつか。
はてなブックマークのTagCloudをインクリメンタル検索
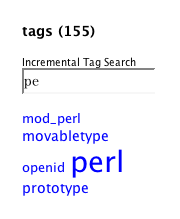
はてなブックマークのTagCloudをインクリメンタル検索するフォームを表示するGreasemonkeyスクリプトをつくってみました。

TagCloudの上に表示されるフォームでTagをIncremental Searchできます。
Tagの数が多くなってきたときに役に立つと思う。
http://nomadscafe.jp/archives/incremental_tag_search.user.js
はじめてGreasemonkeyスクリプトを書いたのでこれでいいのか自信がないけど公開してみる。
Femoだともう少しかっこよく実装してます。
2006年02月15日
JUDY AND MARYと高野健一
なぜ、この2枚なのかと言われると非常に困る2枚購入。
ERJ (2006/02/08)
懐かしくなって注文。
高野健一はpal@popの人と言った方がわかりやすい。amazonのrecomendationに出ていたんだけど気付くのに時間がかかってしまった。
さらに同時購入が梅田本と近藤本だったりする。
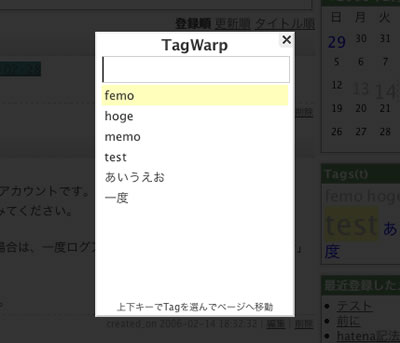
FemoでTagページ間移動を便利に。TagWarp機能つけました。
Tagが付けられるサービスを使っていて、結構悩みなのが、Tagの数が多くなってきたときに目的のTagがなかかなTagCloudから見つからなかったりすることです。
Google Readerでは、「g→l」とキーボードを打つと、Tag一覧がポップアップし、Tagの絞り込みができます。
このアイディアをお借りして、FemoでもTagの絞り込みをする機能を作ってみました。
キーボードショートカット「t」を押すと、LightBox風にTagWarpのウィンドウが開きます。
上下キーでTagの選択、テキストを入力するとTagの絞り込み、リターンキーで選択したTagのページへジャンプできます。結構便利なんじゃないかと思っていたり。
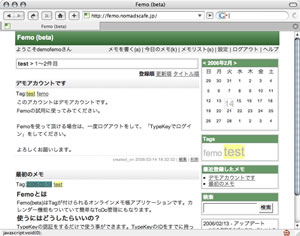
Femoはdemoアカウントでお試しできます。
ご意見ご要望等もいただけたらうれしいです。
ちなみに名前は適当ですが、TagWarpのGoogleの検索結果は1件です。
はてなブックマークにこの機能が欲しいっす。
2006年02月14日
Femoにお試し用のアカウントを用意しました。
2006年02月13日
femoにブックマークレットを追加しました。
femoにブックマークレットを追加しました。

設定画面からブックマークレットを、ブラウザのお気に入りなどに入れておけばすばやくfemoのメモ登録画面を呼び出せます。
ちなみに、titleや本文に今見ているページのタイトルやURLを挿入したり、tagをあらかじめ入力しておくなどのhackもできます。ブックマークレットのURLで、
javascript:document.location.href='http://femo.nomadscafe.jp/create/bmlet?title='+encodeURIComponent(document.title)+'&text='+encodeURIComponent(document.title+'\n')+encodeURIComponent(location.href)+'&tagtext=bookmark&url=';+encodeURIComponent(location.href);
とすると、ブックマークとしてもfemoが使えると思います。
ご意見ご要望等もいただけたらうれしいです。よろしくお願いします。
2006年02月10日
WebService::Livedoor::Weather
すでに誰かが作っていそうな、PerlでLivedoor Weather Hacksにアクセス。とりあえず版。
id:p4lifeさんのPHP で Livedoor のお天気Webサービスを使うとほぼ同じインターフェイス。地域名とidとの結び付けデータのforecastmap.xmlをモジュール内部ではなくサーバから持ってくるところが違うぐらい。
my $lwws = WebService::Livedoor::Weather->new();
my $ret = $lwws->get('70','tomorrow');
#my $ret = $lwws->get('東京','today');
#print Dumper($ret);
print $ret->{title},"¥n";
print $ret->{description},"¥n";
newに内部で使うURI::Fetchのオプションを渡せます。
my $lwws = WebService::Livedoor::Weather->new(fetch=>{
Cache=>$c
});
これでキャッシュもできるのでサーバにも優しい。
存在しないcity-idを渡すとhttp://weather.livedoor.com/ にredirectされるのは修正希望。
CPANにあっぷしました。
http://search.cpan.org/dist/WebService-Livedoor-Weather/
からどうぞぉ。
2006年02月08日
FeedBurner導入しました。
FeedBurner(jp)を導入しました。
FeedのURLが
http://feeds.feedburner.jp/nomadscafejp
に変わってますが、redirectなどをしているので大丈夫でしょう。
FeedBurnerを経由すると、各entryのlinkは、
<link>http://feeds.feedburner.jp/nomadscafejp?m=X</link> <guid isPermaLink="false">https://blog.nomadscafe.jp/archives/000600.html</guid> <feedburner:origLink>https://blog.nomadscafe.jp/archives/000600.html</feedburner:origLink>
こんな感じになりますね。
2006年02月07日
XML::AtomのCategory要素対応patch
XML::AtomをCategory要素に対応させるpatch。
http://nomadscafe.jp/tmp/xml_atom_category.patch
XML::Atom::Categoryを新しく追加と、XML::Atom::Thingへのメソッド追加がされてます。
my $entry = XML::Atom::Entry->new(Version=>1);
$entry->title('My Post');
$entry->content('The content of my post.');
my $category1 = XML::Atom::Category->new(Version=>1);
$category1->term('foooo');
$category1->scheme('http://example.org/tag/foooo');
my $category2 = XML::Atom::Category->new(Version=>1);
$category2->term('baaaaa');
$entry->category($category1,$category2);
print join(",",map{$_->term} $entry->category),"\n";
これで動きました。XML::Feedの方もこれに対応できればaggregateが楽になりそうと思われ。
調べてて思ったけど、XML::Atom自体は、Atomの方が(とくにPP)で流動的なのであまり手を加えず、デフォルト0.3のままがいいのかなぁ。
Jemplateでcompileすると何が出てくるのか
気になったのは変換(compile)すると何が出てくるのか、で。
# jemplate --compile test.tt
を実際やってみた。
元HTMLは、
<h1>[% title %]</h1> <p>[% description %]</p> <p>foo</p>
これを変換すると、こうなります。
Jemplate.templateMap['test.tt'] = function(context) {
if (! context)
throw('Jemplate function called without context\n');
var stash = context.stash;
var output = '';
var error = null;
try {
output += '<h1>';
//line 1 "test.tt"
output += stash.get('title');
output += '</h1>\n\n<p>';
//line 3 "test.tt"
output += stash.get('description');
output += '</p>\n\n<p>foo</p>\n';
}
catch(e) {
error = context.katch(e, output);
if (error.type != 'return')
throw(error);
}
return output;
}
なかなか面白そうなモジュールで、さっそくmiyagawaさんが、Catalyst::Viewにしてたりします。
templatizeはクライアント側で、というのがこれからになったりするのでしょうか。
XML::FeedをAtom 1.0に対応に
XML::FeedがAtom 1.0に対応していない件ですが、XML::FeedとAtom 1.0では、feed.nomadscafe.jpでの実装でなんとかしましたが、今回はXML::Feed::Atomを書き換えてみた。
バージョンをチェックして、0.3より大きい場合はXML::Atom::*の呼び出すメソッドを変えることぐらいしかやっていませんが、Atom
1.0のupdated、publishedがmodified、issuedで読めます。
sub is_atom10{
return (shift->{atom}->version > 0.3) ? 1 : 0;
}
sub modified {
my $feed = shift;
my $method = ($feed->is_atom10) ? 'updated' : 'modified';
if (@_) {
$feed->{atom}->$method($_[0]->iso8601 . 'Z');
} else {
iso2dt($feed->{atom}->$method);
}
}
カテゴリー以外、読む方に関しては問題ないと思う。
2006年02月03日
シイラ
![]()
シイラは、Mac OS Xのブラウザの1つで、Safariと同じくWebKitを用いて構築されている。しかもオープンソース。何をいまさらかもしれないが、このブラウザ意外(失礼)にいい。
いままでSafariを使っていたんだけど、1つの悩みがキーボードショートカットが聞かなかった事なのです。bloglines2gmailとか興味はあったんだけど、Safariをずっと使っていたのでBloglinesのインターフェイスから移行するというところまでは行かなかった。
Firefoxという選択肢もあるのかもしれないけど、FirefoxyとかをつかっていてもOS
Xとの違いでいまいち感があってデフォルトブラウザにすることはなかった。いいものを使っている感というのは大事。
そこでシイラ。ターゲットリンクを新規タブで開くこともできるし、(SafariだとSafari
Standを利用)、Gmailのショートカットも動いた。ページ遷移のエフェクトとかはデモとかするときにインパクトありそうでいい。
なによりもほぼSafariと同じなのはしばらくSafariだった身としては安心もできる。JavaScriptとか動かないものは動かないけどね。
ということで、デフォルトブラウザをシイラに変更して、bloglines2gmailではなく、Plaggerを使いはじめてみたりしている。
2006年02月02日
femoでタグ一覧のフォントサイズの変更ができるようにしました。
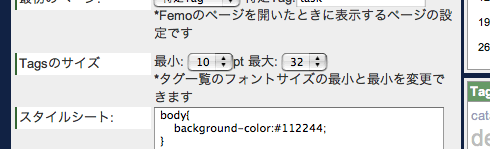
femoでタグ一覧のフォントサイズの変更ができるようにしました。
初期設定だと最小フォントサイズが8pt、最大フォントサイズが24ptでしたが、それをカスタマイズできるようにしました。

ちなみに、最小が最大よりも大きい場合は、最大が最小と同じ値になります。逆になることはないです。
あと報告が遅れましたが、CSSでurl(〜)を使うとエラー画面になるバグがありました。修正の方をしております。報告していただいた方に感謝です。
ご意見ご要望等もいただけたらうれしいです。