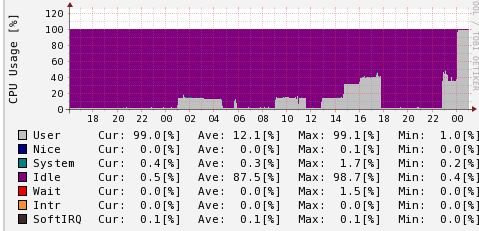
ES + kibanaでサーバモニタリングをやってみたのですが、ESのCPU負荷がかなり高くて、リアルタイムにモニタリングできない状況だったので、graphite + grafanaにしてみた。ちなみに、ESのサーバのCPU負荷はこんな感じ。

GrafanaはGraphite用のDash boardを作るツール。最近、influxDBにも対応していてなかなか野心的。
kibanaをforkしただけあって、画面はそっくり。まだ修正もれがあるのか、メッセージにkibanaって文字がでてくることもある

セットアップ
もろもろのセットアップのメモ
監視サーバ
まず、監視サーバにGraphiteとGrafanaをいれる。環境はCentOS6
CentOS6.x - CentOSにRPMでGraphite+Diamondをインストールする - Qiita
を参考にしました。
GraphiteはEPELのrpmを使いました。graphite-webとcarbonをいれます。
$ sudo rpm -ivh https://dl.fedoraproject.org/pub/epel/6/x86_64/epel-release-6-8.noarch.rpm
$ sudo yum install graphite-web python-carbon mysql mysql-server MySQL-python
外部からのアクセスがないサーバなので、mysqlはこだわらず、そのまま起動して、ユーザを作っておく。
$ sudo service mysqld start
$ mysql -uroot -e "GRANT ALL PRIVILEGES ON graphite.* TO 'graphite'@'localhost' IDENTIFIED BY 'foobar';"
$ mysql -uroot -e "CREATE DATABASE graphite;"
そして、graphiteの設定
$ sudo vim /etc/graphite-web/local_settings.py
一番最後にでも、以下を追加
TIME_ZONE = 'Asia/Tokyo'
DATABASES = {
'default': {
'NAME': 'graphite',
'ENGINE': 'django.db.backends.mysql',
'USER': 'graphite',
'PASSWORD': 'foobar',
'HOST': 'localhost',
'PORT': '3306',
}
}
graphiteのweb uiはapache経由でアクセスするので、apacheの設定
$ sudo vim cat /etc/httpd/conf.d/graphite-web.conf
中身はこんな感じにしてみた
Listen 8081
<VirtualHost *:8081>
Header set Access-Control-Allow-Origin "http://foo.bar.baz:8080"
Header set Access-Control-Allow-Methods "GET, OPTIONS"
Header set Access-Control-Allow-Headers "origin, authorization, accept"
ServerName graphite-web
DocumentRoot "/usr/share/graphite/webapp"
ErrorLog /var/log/httpd/graphite-web-error.log
CustomLog /var/log/httpd/graphite-web-access.log common
Alias /media/ "/usr/lib/python2.6/site-packages/django/contrib/admin/media/"
WSGIScriptAlias / /usr/share/graphite/graphite-web.wsgi
WSGIImportScript /usr/share/graphite/graphite-web.wsgi process-group=%{GLOBAL} application-group=%{GLOBAL}
<Location "/content/">
SetHandler None
</Location>
<Location "/media/">
SetHandler None
</Location>
</VirtualHost>
そして、Graphiteが使うCarbonというストレージサービスの設定。
$ sudo vim /etc/carbon/storage-schemas.conf
メトリクスを保存するDBの設定を行う
[dstat]
pattern = ^dstat\.
retentions = 10s:21d
これを、一番上に追加する。今回のメトリクス取得は期間が限られているので、10秒ごとの値を3週間保存するだけとしています。
次はElasticSearch。前回のを参考にしてインストール。
今のところ、Grafanaはdashboardの設定保存などに、ElasticSearchを使うのでESもいれる
$ sudo yum install java-1.7.0-openjdk
$ sudo rpm -Uvh https://download.elasticsearch.org/elasticsearch/elasticsearch/elasticsearch-1.x.x.noarch.rpm
$ sudo service elasticsearch start
さいごにGrafana。
Grafanaはまだパッケージはないので、githubからcloneして、設定する。
$ cd /path/to
$ git clone https://github.com/torkelo/grafana.git
$ cd grafana/src
$ cp config.sample.js config.js
$ vim config.js
書き換えたのはgraphiteUrlだけ
graphiteUrl: "http://"+window.location.hostname+":8081",
そしてApacheの設定を追加して、grafana/srcがみれるようにする
Listen 8080
<VirtualHost *:8080>
ServerName grafana
DocumentRoot "/path/to/grafana/src"
</VirtualHost>
これで監視サーバの準備は完了
監視対象サーバのfluentdの設定
まず、td-agentと使うpluginを入れます
$ sudo yum install td-agent
$ sudo /usr/lib64/fluent/ruby/bin/fluent-gem install fluent-plugin-map fluent-plugin-dstat
graphiteのpluginはセコンさんことhotchpotchさんが作っていますが、ruby-gemsにリリースされてないので、cloneしてきて入れました
$ cd /tmp
$ git clone https://github.com/hotchpotch/fluent-plugin-graphite.git
$ cd fluent-plugin-graphite
$ /usr/lib64/fluent/ruby/bin/rake
$ sudo /usr/lib64/fluent/ruby/bin/fluent-gem install pkg/fluent-plugin-graphite-0.2.1.gem
んで、td-agent.confの設定。
<source>
type exec
command sh /etc/td-agent/stats.sh
format tsv
keys hostname,nginx,memcached
tag stats
run_interval 5
</source>
<match stats>
type copy
<store>
type map
tag "map.dstat.nginx-req"
time time
record {"key" => record["hostname"]+".nginx-req", "gauge" => record["nginx"] }
</store>
<store>
type map
tag "map.dstat.memcached-incr"
time time
record {"key" => record["hostname"]+".memcached-incr", "gauge" => record["memcached"] }
</store>
</match>
<source>
type dstat
tag dstat
option -lcn
delay 5
</source>
<match dstat>
type copy
<store>
type map
tag "map.dstat.loadavg-short"
time time
record {"key" => record["hostname"]+".loadavg-short", "gauge" => record["dstat"]["load avg"]["1m"].to_f*100 }
</store>
<store>
type map
tag "map.dstat.cpu-usr"
time time
record {"key" => record["hostname"]+".cpu-usr", "gauge" => record["dstat"]["total cpu usage"]["usr"] }
</store>
<store>
type map
tag "map.dstat.cpu-sys"
time time
record {"key" => record["hostname"]+".cpu-sys", "gauge" => record["dstat"]["total cpu usage"]["sys"] }
</store>
<store>
type map
tag "map.dstat.cpu-hiq"
time time
record {"key" => record["hostname"]+".cpu-hiq", "gauge" => record["dstat"]["total cpu usage"]["hiq"] }
</store>
<store>
type map
tag "map.dstat.cpu-siq"
time time
record {"key" => record["hostname"]+".cpu-siq", "gauge" => record["dstat"]["total cpu usage"]["siq"] }
</store>
<store>
type map
tag "map.dstat.net-recv"
time time
record {"key" => record["hostname"]+".net-recv", "gauge" => record["dstat"]["net/total"]["recv"] }
</store>
<store>
type map
tag "map.dstat.net-send"
time time
record {"key" => record["hostname"]+".net-send", "gauge" => record["dstat"]["net/total"]["send"] }
</store>
</match>
<match map.dstat.*>
type graphite
host 監視サーバのアドレス
port 2003
key_prefix dstat
flush_interval 5s
</match>
stats.shは前回と同じなので省略
この設定を行うことで、graphiteには
dstat.gauges.サーバ名.ドメイン.nginx-req
のような名前でメトリクスが記録されるようになります。
設定をいれたら、fluentdを起動
$ sudo service td-agent start
grafanaを設定
また、ぽちぽちやっていきます。Graphiteの関数・フィルタが使えるのが便利

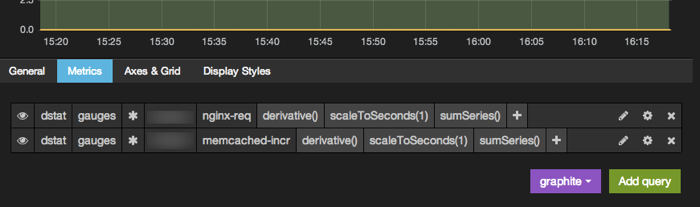
nginx/memcachedは全てのサーバの合計値を表示。1秒毎の増加分を計算して、sumSeriesを使う。rrdのようにcouterをいれるスキーマを予め用意しなくても良いのが楽

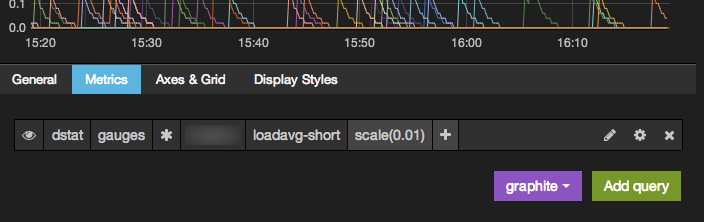
ロードアベレージは全てのサーバを表示

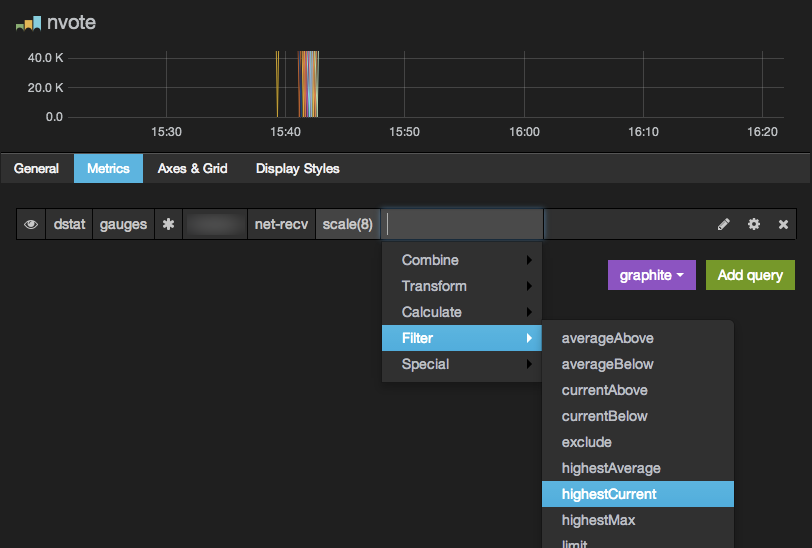
トラフィックは大きい値を5つだけ表示。highestCurrentを使いました。マウス操作で関数・フィルタを選んで行けるので楽ですね。
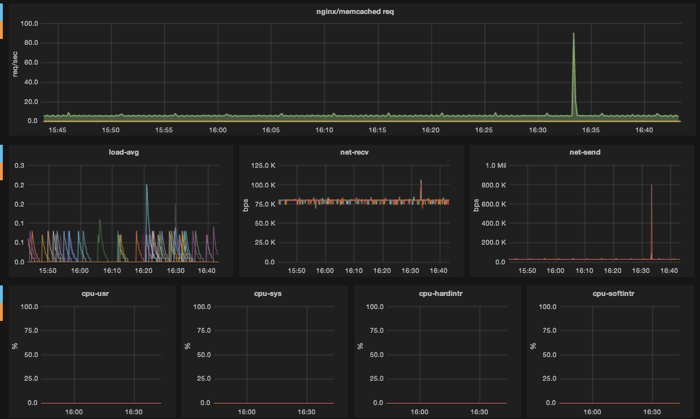
これで、試しにabを流したのが以下の動画。
