はてなスターのJSにExpiresヘッダ云々の件
Twitterでぼやいたらmala氏からレスがついたついでに。
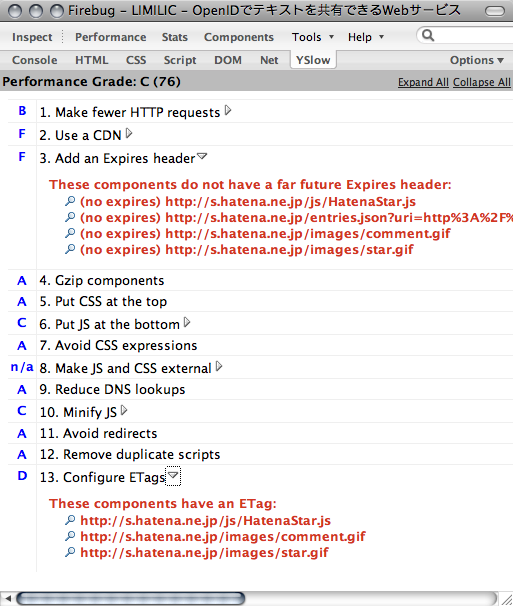
s.hatena.ne.jpの画像やJavaScriptにはExpiresヘッダがありません
サーバから送り出されるコンテンツにExpiresヘッダがあると、ブラウザは指定された時間までキャッシュし、ブラウザのリロードボタンを押したとき以外はIf-Modified-Sinceのリクエストも送りません。サーバにもクライアントにも優しくなれます
ってことで、yslow対策(笑)だけではなく、はてなスターにもExpiresつけたらいいんじゃねと思っているのですが、難しいのはmala氏も指摘するHatenaStar.jsが外部からリンクされているため「ファイル名を変更しての強制Expires」ができない問題。Expireを設定するとブラウザに強くキャッシュされるため、サービス提供側でファイルの中身を変更してもそれがブラウザ側になかなか反映がされない。そこで通常の手段としてはファイル名を変更したりして対応するのですが、HatenaStar.jsの様に外部からリンクされているとそれはできない。
(画像は問題ないと思うのですがどうでしょう)
HatenaStar.jsが非常に大きく、はてなのサーバがかつかつだった場合にどうしたらいいのかを考えてみた
HatenaStar.jsは
document.write('<script type="text/javascript" src="https://s.hatena.ne.jp/js/HatenaStarMain_v8107.js"><\/script>');
のみにします。このHatenaStar.jsにはExpiresヘッダをつけません
HatenaStarMain_v8107.jsはメインのスクリプトで、ファイルにバージョン番号等をつけた上でExpiresヘッダとともに配信します
もし、HatenaStarMain.jsに変更がある場合は、ファイル名を変えた(コピーした)上で、HatenaStar.jsの読み込むスクリプト名を書き換えます
こうすることで、短時間でユーザがあたらしいJSを読み込んでくれることを期待できます
まぁ、今ここまで必要なのかはわかりません。
あと、ETagは静的コンテンツの場合はExpiresヘッダが正しければ基本「ETag None」でいいんじゃないかと思っている。
最近某SNSもよみこむJSとかCSSをまとめたりしてロードがはやくなっていると思うよと余談